Go 1.5でgo docがちょっと便利になった
$ go doc fmt.Sprintf
func Sprintf(format string, a ...interface{}) string
Sprintf formats according to a format specifier and returns the resulting
string.
見やすくなりましたね。
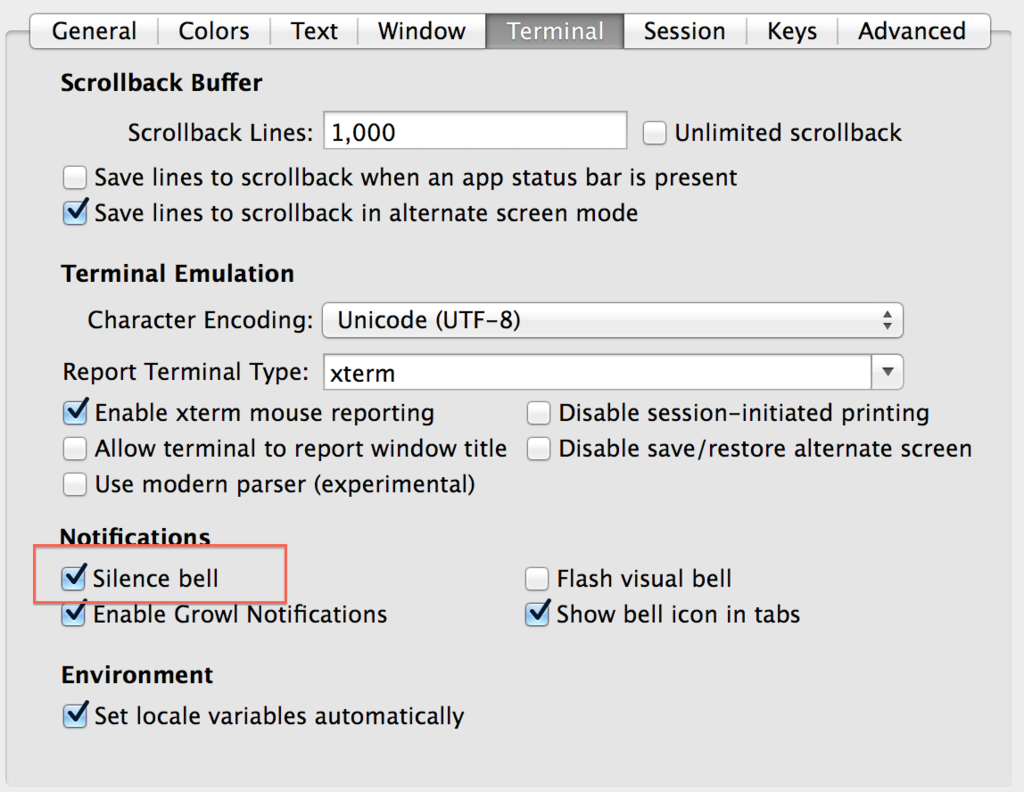
iTerm2でビープ音を消す

iTermのバージョン: Build 2.1.1
Preferences -> Profiles -> Terminalの中のNotification -> Silence bellをonに。
YAPC::Asia Tokyo 2015 前夜祭に行ってきた
YAPC::Asia Tokyo 2015 の前夜祭に行ってきました。仕事終わりに埼京線からりんかい線に乗り継ぎ、国際展示場へ。ビッグサイトはちょっと時間がかかるかなと思っていましたが、空いていたので渋谷から30分ほどで着きました。
聴いたトークは3つ。メモがてらツイートしたことをはっておきます。発表者のみなさまありがとうございました。
PHP帝国の逆襲!(を願うPHPerが話す最近のPHPについてのクイックツアー PHP7対応版) - YAPC::Asia Tokyo 2015
YAPCなのに前夜祭はPHPとRubyのセッションから始まったようです。私はuzullaさんのトークを聴きにいきました。去年も聴きたかったのですが機会を逃してしまったので1年経て聴けたことになります。会場が盛り上がってて最高でした。最近HHVMをいろいろ手元で試していたのでトピック的にも面白かったです。PHP7でまたいろいろ良くなりますし、今後も楽しみです。あと「負債のない言語があるか?ないだろ。」的な流れが最高でした。
PHP最高です #yapcasia pic.twitter.com/I4AOj6UyVw
— suzuken (@suzu_v) 2015, 8月 20この間HHVMをOSXでビルドしようとしたらこけたのでDockerでビルドしてます #yapcasia
— suzuken (@suzu_v) 2015, 8月 20動的片付けの言語は今後use strictを実装していくことになるのだろうか… #yapcasia
— suzuken (@suzu_v) 2015, 8月 20. @uzulla さんのトークを聞いていると「PHP7最高なのでは?」という気持ちになるしやっぱりPHP最高だしビールを飲みながらPHPの話を聴くのは最高なのではと思わずにいられない #yapcasia
— suzuken (@suzu_v) 2015, 8月 20PHP6の話はやめるんだ!!!!1 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20はてなブックマークのトピックページの裏側 - YAPC::Asia Tokyo 2015
Elasticsearchのaggregationをごりごりと活用している事例でした。はてなブックマークは日々使っているので中のお話が聴けて新鮮でした。トピックの生成、Elasticsearch 6ノードで実現されているのが最も驚いたところです。2時間ごとの生成とおっしゃっていたけれど、日によってトピックの量が変わるとジョブの時間も伸びていくのだろうか・・・など思いつつ、興味ぶかいセッションでした。
お、 #elasticsearch の話だ。Significant Terms Aggregationはたしかに便利。 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20Function Score Query
https://t.co/B5GGCDTVs7 の話。scoreでの絞り込み結果をそのまま1クエリでできるのはやっぱり便利 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20はてなブックマークの規模でaggregationとかどれくらいの負荷かかるのかな。Elasticsearchクラスタの運用面での話も気になる。あとトピック生成をどのタイミングでやってるか、とか。新しい記事が追加されたらそのタイミングでやる、とかだと結構大変そう #yapcasia
— suzuken (@suzu_v) 2015, 8月 20あとAnalyzerはkuromojiなのかな? #yapcasia
— suzuken (@suzu_v) 2015, 8月 20トピックの名前付けには Significant Terms Aggregation
https://t.co/IcIEQFi2AS を利用して重要語を抽出。その後重要文を抽出するようにしている。 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20係り受け解析にはCabochaを利用。前処理気になる。 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20トピックタイトルを短くするタスク。スマホアプリとかだと短くしたい。全角10文字以下、など。重要語の数を減らしながら短くする。基本的にはタイトル生成の流れと一緒。指定した文字数になるまで繰り返して短く、と。 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20二時間ごとにトピック作るのなかなか大変だ。ES6ノードで全トピックを生成と。 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20トピックは辞書作るより前に作られる。あー、もう新語獲得に近いタスクなんだろうなぁ。未知語でもうまくトピックになるようにする必要があるということかー #yapcasia
— suzuken (@suzu_v) 2015, 8月 20我々にできるOSSとそのコミュニティの育てかた - YAPC::Asia Tokyo 2015
前夜祭最終セッションはモリスさんのセッションを見に。モリスさんの経験あってこそのセッションだなあと思いました。私は利用者になってしまうことがほとんどなので、こうしてもっと自分でごりごりとOSSとして出している話を聴くと、ああもっと姿勢を変えていかないとなあと思いました。最後t-wadaさんがQ&Aで質問されていたソフトウェアがコンパクトで美しいことと、ツールの実用性との両立というのは興味深い話でありました。
あーこれはNorikraが安定しすぎていた話かなぁ。放っておいても動くから困らなかったし・・・ #yapcasia
— suzuken (@suzu_v) 2015, 8月 20"We can't create a super product at first" これは本当にそうだなー #yapcasia
— suzuken (@suzu_v) 2015, 8月 20Add new Logging driver "fluentd" by tagomoris · Pull Request #12876 · docker/docker
https://t.co/eX6LJN0JjV の話で盛り上がっている #yapcasia
— suzuken (@suzu_v) 2015, 8月 20ツールがコンパクトで美しいことと、何かを実現するためにソフトウェアが大きくなっていくことの話。これは、両立するのは大変だよなぁと。Goのcoreとかはこのへんうまくやってるなぁという印象がある。 #yapcasia
— suzuken (@suzu_v) 2015, 8月 20その他
前夜祭には初めて行ったのですが、ビールが出るのですね!おいしくいただきました。ビッグサイト、広くて明日から人もたくさんくるでしょう。運営の方には頭が上がりません。明日からも楽しく、無事に3日間が終えられることを祈りつつ、楽しんでいきたいと思いました。
JAWS-UG Meguro #0 でAWS SDK for Goについて発表してきました
「カジュアルなAWSの集いをやりますよ!」というお誘いをいただいて、行ってきました。
私からは最近触り始めたAWS SDK for Goの紹介をしました。
www.slideshare.net
Gist版: https://gist.github.com/suzuken/0a7f64a6016b3edfe2c4
AWS SDK for Goはまだ開発版で、プレビューの段階です。インタフェースはわりとカジュアルに変わってしまう段階では有りますが*1、ひとまず雰囲気だけでも掴んでもらえれば、と思い紹介してみました。
発表中でも触れたように、内部ではJSONで書かれたAWSのapi仕様に則り、 go generate をつかってコードが生成されるようになっています。また、Exampleをうまくつかうようにしていたりと、このあたりも面白いところです。
Testable Examples in Go - The Go Blog
AWSのみなさま(と、 @kani_b 氏)、会場・運営どうもありがとうございました。
*1:実際にサンプルとして書いてきたコードが、発表前日の変更で壊れたりもしました・・
Arduinoをはじめよう、をやってみた
GWだし普段やってないことをやってみよう、ということでArduinoを触ってみた。Arduinoをはじめようという本と、それに合わさったキットをつかっている。*1
- Arduinoをひとまず起動する
- LEDをつけてみる
- スイッチをon/offしてLEDをつけたり消したりしてみる
- Cdsセルをつかって、LEDをつけたり消したりする
- Cdsセルをつかって、LEDの光る強さを変えてみる
- ブログから本文読み取って、単語数をもとに3つのLEDの光る強さを変える
ということをした。所要時間5時間くらい。組み立てつつ、写経しつつ進めた。たぶんProcessingとかこういう部品組むのとか慣れてる人だったらもっと早く終わると思う。
つかったもの
環境はOSX 10.9.5のMBP。

- 出版社/メーカー: スイッチサイエンス
- メディア: エレクトロニクス
- 購入: 64人 クリック: 1,164回
- この商品を含むブログ (51件) を見る

Arduinoをはじめよう 第2版 (Make:PROJECTS)
- 作者: Massimo Banzi,船田巧
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/03/16
- メディア: 単行本(ソフトカバー)
- 購入: 9人 クリック: 27回
- この商品を含むブログ (11件) を見る
ここからIDEを落とす。Processingで書けるらしい。Cに変換されるとのこと。
Arduino - Software http://www.arduino.cc/en/main/Software

ArduinoをはじめようキットだとArduino Unoというボードがついている。これをPCとUSBでつなぐと、Arduinoに電力が供給されて動くようになっている。ちなみに本には設定が必要だと書いてあったんだけど、USBでつないでArduinoのIDEを起動したら勝手に設定が終わっていた。簡単。接続されているデバイスの中からArduinoを勝手に認識してくれているらしい。

コード書いてチェックボタンでverify、→ボタンでコンパイルとデプロイされる。便利。
まずLEDをつけたりスイッチをつけたり
Arduino IDEで新規ファイルを作成するとSTUBの手続きが生成される。
void setup() { // put your setup code here, to run once: } void loop() { // put your main code here, to run repeatedly: }
setup() がマイコンボードに書き込まれた際に実行される処理。 loop() はその後繰り返し呼び出される。LEDをつけるには
void setup(){ pinMode(13, OUTPUT); // LEDのポート番号 } void loop(){ digitalWrite(13, HIGH); }
これだけでいい。ちなみに読み込みはINPUT用のpinをつくって、digitalRead()すればいい。するとボタンを押してLEDをつけたり消したりするのは以下のようにかける。
int val = 0; void setup(){ pinMode(13, OUTPUT); // LEDのポート番号 pinMode(7, OUTPUT); // 例えば、ボタンのポート番号 } void loop(){ val = digitalRead(7); // ボタンの値を読み込む if (val == HIGH) { digitalWrite(13, HIGH); // LED on } else { digitalWrite(13, LOW); // LED off } }
といったような感じでコードを書いていく。だいたいArduino側がapiを用意してくれているので、単純なdigitalRead()やdigitalWrite()だとさくさく書けるようだ。
こういった例がいくつかあって、以下の様に部品を組んで動かしていく。


微妙にはまったところ
6章にクラウドとの会話という章がある。ここで、ブログのフィードからテキストをもってきて、LEDライトのそれぞれの明るさに反映するという例になっている。
ブログのフィードを持ってきてシリアル通信でボードに送るところはProcessingで書かれている。ただこのままだと動かない。
- そもそも
http://blog.makezine.com/index.xmlが403 - Processingをインストールしてもそのままでは動かない。
processing-javaを入れる必要があり、それらのimport宣言が抜けている。
ということでちゃちゃっと直した。https://processing.org/download/からProcessingを落としてきてインストール。Tools -> Install "processing-java" でprocessing-javaをインストール。あとは以下のimport文をスケッチに足す。
import java.net.*; import java.io.*; import java.util.*;
あとはURLを適当に変えてあげる。私は代わりに String feed = "http://blog.arduino.cc"; とした。また、ここで例にあげられているlove, peace, arduinoの単語はブログによって頻度が違うので適当に選ぶといい。私はそれぞれwindows, make, arduinoとした。
で結果として以下のようになった。

ちゃんと光った。
感想
面白かった。シリアル通信できればProcessingで処理した部分は他の言語でも書けるだろうし、もっといろいろできそう。あと色んなセンサーを集めて遊んでみたくなった。
*1:2つともwishlistからプレゼントとしてもらったもの。harukasan, amacbeeありがとう!
dummyデータをつくる
dummyデータつくるのになんかスクリプト書くかーといっていっつも使いまわしている気がしてきたのでとりあえず簡単なライブラリにしておいた。
似たようなツールはいろいろあるけど、シンプルなのが欲しかった。もうちょっとまとまったら使い方を書きたい。
みたいときに使えるようになる、予定。TODOとしては、
- 固定長以外でも出力
- JSONフォーマットで出力
- LTSVのようなフォーマットで出力
- delimiterをoptionalに
- 大きいサイズ生成する場合には並列に
あたりだろうか。DBのテストするために書いたので、CREATE TABLE から適宜そのテーブルにいれられるダミーデータをつくれるように・・・とか一瞬思ったけど面倒そうだったのでやめた。
ローカル作業でのgitリポジトリ管理とコーディング環境の話
gitを改めてちゃんと使おうという人がまわりで増えてきたのでメモとして貼っておく。
現状の設定はこんな感じ。1年くらい変わってなかった。
https://github.com/suzuken/dotfiles/blob/cbf8e7168c96029d535d69f981337d23aacfa51c/gitconfig
特にaliasまわりは普段つかっているのであげておく。
[alias] # http://oli.jp/2012/git-powerup/ # http://blog.blindgaenger.net/advanced_git_aliases.html alias = !git config --list | grep 'alias\\.' | sed 's/alias\\.\\([^=]*\\)=\\(.*\\)/\\1\\\t => \\2/' | sort b = branch -a br = browse-remote ci = commit co = checkout current-branch = rev-parse --abbrev-ref HEAD d = diff dc = diff --cached di = diff dic = diff --cached f = fetch --prune fs = !git f && git su ignore = !([ ! -e .gitignore ] && touch .gitignore) | echo $1 >> .gitignore info = remote show origin l = log --graph -n 20 --pretty=format:'%C(yellow)%h%C(cyan)%d%Creset %s %C(green)- %an, %cr%Creset' ll = log --stat --abbrev-commit ln = log --graph -n 20 --pretty=format:'%C(yellow)%h%C(cyan)%d%Creset %s %C(green)- %an, %cr%Creset' --name-status lp = log --oneline -n 20 -p ls = log --stat --abbrev-commit -n 1 # display previous log s = status --short --branch st = status su = submodule update delete-merged-branches = !git branch --merged | grep -v \\* | xargs -I % git branch -d % fetch-pulls = fetch origin +refs/pull/*:refs/remotes/pull/*
特によく使うのは delete-merged-branches と fetch-pulls。remoteでbranchがマージされてfetchしてきたときに既にmergeしてるものだけどlocalブランチから消す。これをやると現在mergeされていないブランチのみが残るので便利。 fetch-pulls はcodeをレビューするときとかにつかっていて、これをつかうと対象プロジェクトのPull Requestをまとめてfetchできる。するとローカルでdiffもとりやすいし便利。
あとはマージにはvimdiffを使ってる。それと git clone は ghq clone motemen/ghq でつかっていて、全部GOPATHっぽく入るようになってる。これを peco peco/peco で探すようにしているので、大分ローカルでのリポジトリの移動が楽になった。普段はvimでコーディングしているので mattn/ctrlp-ghq でプロジェクトを行ったり来たりしている。だいたい新しいtab開いて ctrlp-ghq でcurrent directoryを移動して Dirvish justinmk/vim-dirvish でそこのrootを開く、ということをしてることが多い。基本的に全部動作が軽いのを選ぶようにしてる。
気が付くとvimの話になってしまったので反省している。